Datenvisualisierung in der Praxis: Ein tolles Beispiel der Smart City Münster und was andere davon lernen können
Wir bei doubleSlash verfolgen gespannt die aktuellsten Trends im Bereich Datenvisualisierungen. Außerdem sind wir offen für neue Technologien, die darauf abzielen, das Leben einfacher zu gestalten. Das Smart City Projekt der Stadt Münster ist quasi die Schnittmenge von beiden genannten Feldern.
Smart City Entwicklungskonzepte verfolgen unter anderem das Ziel, Städte effizienter, technologisch fortschrittlicher und grüner zu gestalten.
In diesem Beitrag stelle ich die interaktiven und informativen Visualisierungen des Dashboards des Smart City Projekts der Stadt Münster vor.

Aber erstmal: Welches Ziel verfolgt die Stabstelle Smart City mit diesem Projekt?
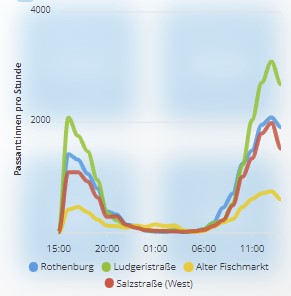
An erster Stelle steht, auf Basis von Echtzeitdaten und interaktiven Zeitreihen, die Wirksamkeit von Maßnahmen im Stadtraum zu analysieren. Es können aber auch private Personen die Vorteile des informativen Dashboards nutzen. Ein Beispiel: Wenn man ein Geschäft in Münster eröffnen wollen würde, könnte man die Daten über die Anzahl der Passant:innen in den wichtigen Vierteln analysieren und eine datenbasierte Entscheidung treffen.
Datenvisualisierung: Woher kommen die Daten und um welche Daten handelt es sich?
Dank eines Sensoren Netzwerks, das schrittweise weiter aufgebaut werden soll, können Live-Daten über Umweltdaten (Luftqualität, Wasserqualität, Temperatur) und Daten über mobilitätsbezogene Daten (Parkhausauslastung, Passantenfrequenzen, Fahrradzählstationen) gesichtet werden.
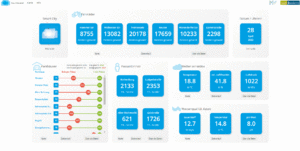
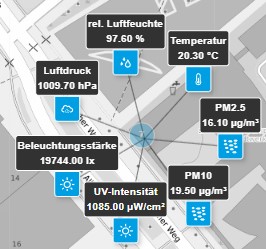
Die interaktive Kartendarstellung gibt Informationen über die jeweiligen Orte der Datensammlung. Informationen und Ansprechpartner zu den einzelnen Themen findet man bei einem Klick auf „Über die Daten“ bei der jeweiligen Themenkachel. Alle Daten sind als offene Daten (Open Data) auch über das Open-Data-Portal der Stadt Münster für andere Zwecke verfügbar.

Wie man sich am besten Zugang zu Daten verschafft, kann man hier nachlesen.
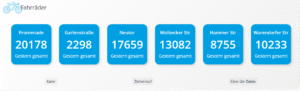
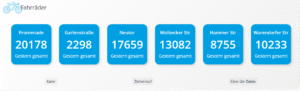
Im Stadtgebiet Münster gibt es einige Fahrrad-Zählstellen. Das Amt für Mobilität und Tiefbau stellt die Anzahl der täglich gezählten Radfahrer:innen an den Fahrradzählstationen in dem hier verlinkten GIT-Repository tagesaktuell zur Verfügung.

Zur besseren Orientierung und zur Vermeidung von Parksuchverkehren verfügt die Stadt Münster über ein modernes, dynamisches Parkleitsystem. Auskünfte über die genaue Lage der größeren öffentlich zugänglichen Parkplätze und Parkhäuser werden mittels eines Balkendiagramms dargestellt. Die Balken wurden optisch durch Bubbles mit Zahlen bezüglich der belegten und freien Plätze angereichert.

Bei jedem Bereich des Dashboards hat man die Möglichkeit, eine interaktive Analyse der Zeitreihen vorzunehmen. So gelangt man von der Infokarten-Ansicht zu einem Liniendiagramm, in dem entweder die aktuellen Daten, die Daten der letzten 24 Stunden, der letzten Woche oder die Daten des letzten Monats abgebildet werden. Man hat außerdem die Möglichkeit, auf einem Map-Diagramm die Lage der Datenquellen anzuschauen. In dieser Karten-Ansicht gibt es wiederum mit einem Klick die Möglichkeit, die Daten auf einem Liniendiagramm zu sichten.

Es handelt sich nicht nur um Open Data, sondern auch um ein Open Source Projekt. Das React Project ist als freie Software zur Adaption, Verbesserung und Verbreitung frei verfügbar: Quelltext des Frontends, Quelltext des Backends.
Was ist bei dieser Datenvisualisierung gut gelungen und was könnte noch optimiert werden?
Es ist ein Best Practice, die Nutzenden mit einem Dashboard Steckbrief über Fragestellungen und Ziele des Dashboards zu informieren. Bei diesem Dashboard wird nicht nur mit Hilfe eines Info-Buttons über das übergreifende Dashboard informiert, sondern man wird bei jedem KPI-Bereich zusätzlich über die jeweiligen Daten aufgeklärt.
Des Weiteren hat jedes Diagramm einen sprechenden Namen, was ebenfalls ein Muss ist und hier gut gelungen ist.
Die Art der Diagramme wurde richtig ausgewählt, Liniendiagramme eignen sich nämlich bestens für die Visualisierung eines Zeitverlaufes. Die Infokarten-Ansicht ermöglicht es, die LiveDaten ohne viel Schnickschnack mit großen Zahlen darzustellen. Dadurch wird es einem ermöglicht, sich auf das Wesentliche zu konzentrieren. Es gibt viel Weißraum und klare, fettgedruckte Daten. Die Darstellung der Daten auf diese Weise hilft den Usern, die relevanten Stellen auf einen Blick zu erkennen. Alles in Allem hat das Dashboard mit seinen Charts ein modernes, klares Design. Wenn ein Chart mit Formen, Farben, mit einem Layout, das hübsch und ansprechend aussieht versehen ist, bleiben die Augen automatisch daran hängen. Ein Nutzer wird eher zu einer Datenvisualisierung zurückkehren, wenn sie für ihn ansprechend ist.
Es wurde auch bei der Farbauswahl auf Kleinigkeiten geachtet, beispielsweise hat die Temperatur beim Wetter und bei der Wasserqualität dieselbe Farbe in der Zeitverlauf-Ansicht. In dieser Ansicht hat sich der Dashboard-Entwickler oder die Entwicklerin bei der Filterauswahl ebenfalls Gedanken gemacht. Um die Übersichtlichkeit und Interaktivität zu fördern, hat man nämlich die Möglichkeit, nur nach Straßen zu filtern, für die man sich interessiert.
Die Tatsache, dass den Nutzenden eine Information über den Aktualitätsstand der Daten bereitgestellt wird, ist auch positiv. Es hilft den Anwendenden einzuschätzen, ob die gezeigten Informationen verlässlich sind.
Das in diesem Beitrag vorgestellte Dashboard könnte auf der anderen Seite bei ein paar Aspekten optimiert werden. Bei der Farbauswahl der Visualisierungen wurde beispielsweise nicht auf Rot-Grün-Blindheit geachtet. Betroffene sehen Rot oder Grün schwächer und haben dadurch Schwierigkeiten, die beiden Farben voneinander zu unterscheiden und die Daten zu interpretieren.

Es wäre auch benutzerfreundlicher, wenn Filter für das gesamte Dashboard vorhanden wären, statt aktuell, 24 Stunden, 7 Tage, 1 Monat, damit mit einem Klick Zusammenhänge festgestellt werden können. Da es beim Bereich ‚Fahrräder‘ die Filteroption für die letzten 24 Stunden fehlt, wären aktuell nur die Filteroptionen ‚7 Tage‘ und ‚1 Monat‘ für eine Dashboard-übergreifende Filterung möglich.
Obwohl die Infokarten-Ansicht optimal gewählt wurde, würde sie beim Monitoring mehrerer Standorte an die Grenzen kommen. Allerdings kann dieses Problem ganz schnell mit einer Scroll-Lösung, wie beim Bereich ‚Parkhäuser‘, behoben werden. Dieses Problem könnte auch der Grund sein, weshalb es bei den Wetterdaten zwischen der Kartenansicht und der normalen Dashboard-Ansicht in der Anzahl der Datenpunkte einen Unterschied gibt. Bei der Dashboard-Ansicht fehlen nämlich die Datenpunkte ‚Beleuchtungsstärke‘, ‚UV-Intensität‘, ‚PM10‘ und ‚PM2.5‘.


Mit Hilfe der vorgeschlagenen Scroll-Lösung könnten alle Datenpunkte in der Dashboard-Ansicht jeweils mit einer Infokarten-Visualisierung ergänzt werden. So könnten Werte, wie ‚PM10‘ mit einem optionalen Info-Button in der Infokarte definiert werden. Damit wäre sichergestellt, dass Nutzende des Dashboards alle Daten verstehen.
Damit die Nutzenden eine datengetriebene Entscheidung treffen können, wird ein Anhaltspunkt benötigt, der aussagt, ob die Ausprägung der Kennzahl gut oder schlecht ist. Dieser Anhaltspunkt fehlt aktuell in den Visualisierungen. Beispielsweise könnten Schwellenwerte bei der Wasserqualität in den Liniendiagrammen definiert und dargestellt werden.
Aktuell gibt es mobilitätsspezifische Daten nur über Fahrräder und Parkhäuser. In Zukunft könnte auch die Autonutzung in der Stadt gemonitored werden. Die Anzahl der pendelnden Personen in den öffentlichen Verkehrsmitteln könnte auch analysiert werden, damit entsprechende Entscheidungen abgeleitet werden können. Bestimmte, nicht so stark in Anspruch genommene Angebote könnten reduziert werden, was zu einer „grüneren“ Smart City führen könnte.
Zusammenfassend kann festgehalten werden, dass der Blick auf dieses moderne Dashboard auf jeden Fall einen positiven Eindruck hinterlässt. Die Menge an frei Verfügbaren Daten wurde mit dieser Lösung optimal dargestellt. Die Möglichkeit, die Daten auf der Zeitachse zu beobachten, kann eine Stütze bei der Entscheidungsfindung sein, und nicht nur bei Entscheidungen bezüglich der Stadtentwicklung, sondern auch bei privaten Angelegenheiten. Stellen Sie sich vor Sie möchten shoppen gehen, aber Sie mögen es nicht, wenn sehr viel los ist. Einfach ein Blick auf dieses Dashboard und schon weiß man, wann es sich lohnt hinzugehen und wo man parken könnte.
Aber was hat dieses Dashboard thematisch mit doubleSlash zu tun? Diese Art der interaktiven Visualisierungen kann auch in anderen Bereichen und Branchen verwendet werden, in denen wir bei doubleSlash tätig sind. Beispielsweise könnten große Datenmengen aus vernetzten Maschinen, aus denen sich nicht ohne weiteres Muster oder Auffälligkeiten erkennen lassen, mit solchen Dashboards dargestellt werden. Erst durch eine Datenvisualisierung und im Zusammenhang mit z.B. Umgebungsfaktoren erschließen sich Auffälligkeiten – wie das Übertreten eines Schwellwertes. Das ließe sich mit Charts aus diesem Dashboard abbilden. Die Produktmanagerin oder der Produktmanager könnte nach Analyse der Visualisierungen schneller und effektiver handeln.




