Großartige Präsentationen als Code mit reveal.js
Tolle Präsentationen trotz wenig manuellem Styling. Volle Kontrolle und Automatisierung, dynamische Codelistings, versionierbar… das alles geht kostenlos mit reveal.js!

Vor einiger Zeit bin ich über das HTML-Präsentationsframework reveal.js gestolpert. Nun konnte ich es endlich mal anlässlich zweier anstehender Schulungen mit umfangreichen Präsentationen ausprobieren. Mein Fazit: Genial, es macht richtig Spaß mit reveal.js-Präsentationen zu erstellen! Klar ein paar wenige Dinge gehen natürlich in Powerpoint besser. Aber dafür kann Powerpoint vieles anderes nicht. Vor allem bei Codelistings kann reveal.js punkten.
Aber wie erstellt man nun eine Präsentation mit reveal.js?
Ganz einfach mit folgenden wenigen Schritten:
git clone https://github.com/hakimel/reveal.js.git cd reveal.js npm install
Fertig ist das Grundgerüst.
Will man den vollen Funktionsumfang nutzen startet man die Präsi mit „npm start“ in einem lokalen Webserver:
npm start
Dann http://localhost:8000 im Browser öffnen.

Demo
Es ist auch gleich eine Demo-Präsentationen mit dabei:
http://localhost:8000/demo.html


Im Unterverzeichnis examples finden sich etliche weitere, thematisch nach Features sortierte Demos z.B. http://localhost:8000/examples/math.html.
Mit Hilfe dieser Beispielen und der guten Doku hat man schnell tolle eigene Folien erstellt.
Ein paar Highlights
- Seiten können in HTML oder Markdown geschrieben werden
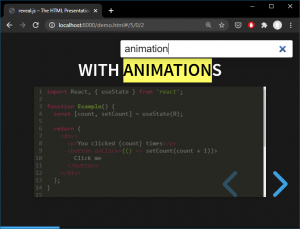
(Tipp: Das HTML-Coden geht sehr schnell von der Hand, wenn man das in Visual Studio Code integrierte Emmet nutzt). - Codelistings mit automatischem Syntaxhighlighting, Hervorhebung bestimmter Zeilen… auch sequentiell nacheinander inklusive automatischem Scrollen, wenn die hervorzuhebende Zeile außerhalb des sichtbaren Bereichs liegt -> Super einfach!
- Die Veränderung zwischen zwei aufeinanderfolgenden Codelistings mit einem einzigen Schlüsselwort automatisch animieren. So kann man Einfügungen / Veränderungen schön visualisieren.
- Auto-Animationen gibt’s nicht nur für Code, sondern auch für andere Elemente.
- Fragments erlauben es auf einer Folie Elemente nach und nach bei Klick ein/auszublenden (im einfachsten Fall nur CSS-Klasse „fragments“ hinzufügen).
- Versionierbar mit Versionskontrollsystemen wie git
- Folien / Elemente können per CSS einfach (um)gestylt oder auch ausgeblendet werden
- Ein vorhandenes Theme lässt sich leicht an eigene Bedürfnisse anpassen (SASS) z.B. um Unternehmensfarben zu verwenden oder mit CSS häufig genutztes formatieren (z.B. automatisch aus <span class=“warnsign“></span> ein Warnsymbolgrafik erzeugen…)
- Klassen für bestimmte Dinge wie z.B. Quellangaben definieren und dann mal schnell in der ganzen Präsentation ändern
- Folien untereinander verlinken (es empfiehlt sich jeder Folie eine ID zu vergeben)
- vertikale Folien
- und vieles mehr, siehe Webseite und Demos!
Außerdem gibt es noch ein paar coole Tools / Navigationselemente. Dazu gehören unter anderem:
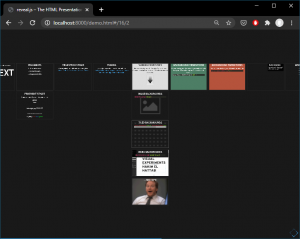
Vogelperspektive <Esc>

Wie man sieht kann revealjs auch vertikale Folien, so lässt sich die Präsenation schön in Kapitel aufteilen.
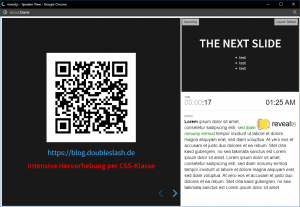
Speaker view <s> (zeigt auch nächste Folie bzw. als nächstes kommendes Fragment; Notizen-Feld ist genauso einfach wie die Folie selbst definiert und formatiert; Browserzoom funktioniert in dem Speaker-Fenster)
Suche <Strg> + <Umschalt> + <F>

Automatisierung
Mit ein wenig JavaScript lassen sich noch eine ganze Menge andere toller Sachen bewerkstelligen.
Wie wäre es z.B. aus bestimmten Links automatisch QR-Codes zu machen oder gar eine Visitenkarte automatisch als QR-Code darzustellen?
Geht auch ganz einfach mit JavaScript-Bibliotheken und wenigen Zeilen Code:
npm install qrcode
(dieses fügt die qrcode-Bibliothek als Dependency zum Projekt hinzu)
Nun noch eine Folie mit Platzhaltern für den QR-Code einfügen:
<section id="slide-qrDemo"> <canvas id="qrDemoQr"></canvas> <p id="qrDemoUrl"></p> </section>
Und folgende wenige Scriptzeilen dazupacken (bitte nicht über schlechtes JavaScript schimpfen, ich bin kein Frontendler… funktionieren tut’s trotzdem):
<script src="node_modules/qrcode/build/qrcode.min.js"></script>
<script>
function qrLink(id, url) {
// the qrcode
QRCode.toCanvas(document.getElementById(id + 'Qr'), url, { errorCorrectionLevel: 'H', width: 500 }, function (error) {
if (error) console.error(error)
console.log('successfully generated qrcode for ' + id + ', ' + url);
});
// the text link
var link = document.createElement('a');
link.innerHTML = url;
link.href = url;
link.target = '_blank';
try {
var linkTag = document.getElementById(id + 'Url');
if (linkTag) {
linkTag.appendChild(link);
}
} catch (error) {
console.log(error);
}
}
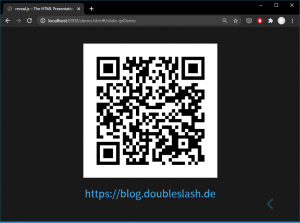
qrLink('qrDemo', 'https://blog.doubleslash.de');
Das Ganze ist toll um für Live-Umfragen den Umfragelink als QR-Code bereitzustellen (z.B. DirectPoll, Mircosoft Forms, Google Forms,…).
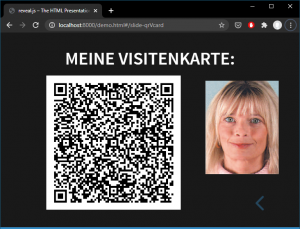
Auf sehr ähnliche Weise lässt sich auch automatisch eine QR-Visitenkarte erzeugen:
Folie:
<section id="slide-qrVcard"> <h2>Meine Visitenkarte:</h2> <img src="https://upload.wikimedia.org/wikipedia/commons/8/85/Erika_Mustermann_2005.jpg" style="float:right;" /> <canvas id="qrVcard"></canvas> </section>
JavaScript-Code:
function qrVcard() {
var fn = 'Erika';
var ln = 'Mustermann';
var email = 'erika@mustermann.de';
var mobile = '0123456789';
var url = 'www.doubleslash.de';
var vcard = "BEGIN:VCARD\r\n" + "FN:"
+ fn + " " + ln + "\r\n"
+ "N:" + ln + ";" + fn + ";;;\r\n"
+ "EMAIL:" + email + "\r\n"
+ "TEL;TYPE=CELL:" + mobile + "\r\n"
+ "URL:" + url + "\r\n"
+ "END:VCARD\r\n";
QRCode.toCanvas(document.getElementById('qrVcard'), vcard, { errorCorrectionLevel: 'H', width: 500 }, function (error) {
if (error) console.error(error)
});
}
qrVcard();
Ergebnis:
So viel sieht-von-Haus-aus-gut-aus gepaart mit voller Kontrolle! Ich bin gespannt, was ich noch so alles entdecke in Zukunft. Einer der wenigen „Nachteile“: Wahrscheinlich verlerne ich in Zukunft mit Powerpoint umzugehen…




Hallo Marion,
dafür gibt es ein Built-in-Plugin von RevealJS (RevealSearch, Press CTRL+Shift+F to search slide content). Mehr zur Aktivierung / Verwendung von Plugins findest du unter: https://revealjs.com/plugins
Das RevealSearch-Plugin ist recht rudimentär, aber natürlich besteht die Möglichkeit, dies programmatisch zu erweitern. Den Sourcecode von RevealJS einschließlich der Built-in-Plugins findest Du unter https://github.com/hakimel/reveal.js.
Beste Grüße
Matthias
Hallo! Wisst ihr, ist es möglich eine Suchleiste für die gesame Präsentation zu programmieren?
Danke schomal!
Hallo Stefan,
ja, das ist möglich. Es gibt einen PDF-Export.
Allerdings reicht nicht einfach im Browser auf Drucken zu klicken, sondern man muss vorher ?print-pdf and die URL anhängen.
Detaillierte Anleitung unter:
https://revealjs.com/pdf-export/
Sehr cool ist (gerade entdeckt), dass die fragments auch im PDF funktionieren. Sollte es also Probleme mit der Präsentation geben, könnte man theoretisch auch direkt die PDF verwenden und würde nur wenig Unterschied feststellen.
Nachtrag: Fragmente im PDF funktionieren so, dass für jede Veränderung eine neue Seite erzeugt wird. Dies eignet sich natürlich nicht zum Drucken. Dieses Verhalten kann aber über eine Konfigurationseinstellung geändert werden, so dass eine Bildschirmseite auch im PDF nur eine Seite ist und zwar mit der Konfiguration „pdfSeparateFragments: false“ (mehr zur Konfiguration von reveal.js unter https://revealjs.com/config/)
Viele Grüße
Matthias
Hallo Matthias, ist es denn auch möglich, die Präsentation als Dokument (z.B. PDF) herunterzuladen um sie an die Teilnehmer zu verteilen?