How to Wireframe
Um eine gute User Experience sicherzustellen und sich einen ersten Überblick über die Funktionalität und den Aufbau einer Anwendung zu machen, bietet sich die Erstellung eines Wireframes an.
Dies ist ein skizzenähnlicher Entwurf einer Anwendung, der noch keinen Fokus auf Gestaltung legt. So spielen Farben, Typographie, Bilder und Grafiken in dieser Phase noch keine Rolle und wir fokussieren uns auf die (Informations-)Struktur, die Positionierung von Inhalten, Funktionalitäten und das Verhalten der Screens zueinander. So können wir den ersten Grundstein für das Screendesign legen und erhalten einen besseren Überblick.
Vorbereitung: Vor dem Wireframe Anforderungen und Ziele kennen
Bevor wir mit dem eigentlichen Wireframe beginnen, müssen wir uns darüber klar werden, welches Ziel die Anwendung hat. Wer benutzt sie am Ende und was wollen die Nutzenden damit erreichen? Was wünscht sich der Kunde? Indem wir uns diese Fragen stellen, vermeiden wir, am Bedarf vorbei zu entwickeln und können uns direkt auf die relevanten Punkte fokussieren. Wir sollten uns fragen, welche Probleme die Nutzenden lösen möchten und wie sie hier vorgehen würden. So können wir entlang einzelner Prozesse die verschiedenen Screens entwerfen und die ermittelten Anforderungen in das Wireframe übertragen.
Kurz und knapp
Vorab sollten folgende Fragen geklärt werden:
- Welches Ziel hat die Anwendung?
- Wer benutzt sie?
- Was sind die Ziele und Wünsche der Nutzenden?
Erstellung eines Wireframes
Der Grundaufbau ist im Prinzip meistens derselbe:
Im ersten Schritt legen wir fest, um welche Umgebung es sich handeln soll. Wollen wir die Inhalte in einem Desktop-, Tablet- und/oder Handyscreen darstellen? Je nachdem, für welches Endgerät wir unser Wireframe erstellen, wählen wir eine Vorlage aus, die ungefähr den realen Maßen entspricht. Mittlerweile hat sich je nach Anwendungsfall der „Mobile First“-Ansatz etabliert, sodass wir mit der mobilen Ansicht beginnen und dann um weitere Elemente erweitern, um eine Tablet- und/oder Desktop-Version zu erstellen.
Es gibt einige Tools, die uns dabei helfen. In diesen finden wir eine große Palette an vorgefertigten Komponenten, die wir einfach in der Größe verändern, verschieben und auch individualisieren können. So ist auch die Erstellung von klickbaren Wireframes möglich, um direkt ein besseres Bild über die abgebildeten Prozesse und den dazugehörigen Elementen zu liefern, da wir die Abhängigkeiten zwischen den Screens und den abgebildeten Aktionen (z.B. in Form eines Buttons) abbilden können.
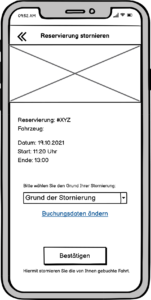
In folgendem Beispiel möchten wir mit dem Tool balsamiq ein Wireframe einer Anwendung erstellen, mit der wir ein Auto via Carsharing reservieren können. In diesem Screen möchte der Kunde oder die Kundin eine Reservierung stornieren.
Zunächst wählen wir die notwendigen Elemente aus, die wir für die Funktionalität unserer Anwendung benötigen. Das sind in unserem Beispiel ein ‚Zurück‘ und ein ‚Bestätigen‘ Button und ein Drop-Down Menü zur Auswahl des Grundes der Stornierung.
Bei der Erstellung unseres Wireframes können wir im Rahmen mehrerer Iterationen mit verschiedenen Ansätzen ausprobieren, welche Variante für die Problemlösung die effizienteste und nutzerfreundlichste ist. Daher gilt: ausprobieren und der Kreativität freien Lauf lassen. Ungeeignetere Ideen können im Nachhinein immer noch verworfen oder auch mit anderen Ideen und Variationen kombiniert werden.
Kurz und knapp
- Verteilung der grundlegendsten Inhalte und Komponenten. Je größer, desto wichtiger. Danach Ergänzung weiterer Details.
- Achte auf Konsistenz.
- Farben sind noch nicht wichtig. Arbeite stattdessen mit Grautönen.
- Mehrere Durchläufe führen nach und nach zum Ergebnis.
Typische Darstellung von Elementen in Wireframes
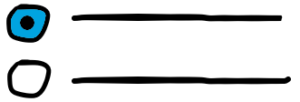
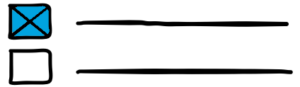
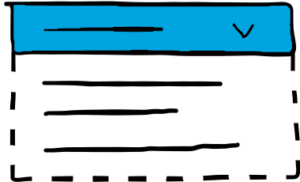
Wir begegnen in unserem Alltag immer wieder Symbolen, von denen wir auch ohne Erklärung wissen, was sie bedeuten. Daher sollten wir uns auch bei der Erstellung eines Wireframes an den gängigen Elementen bedienen um sicherzustellen, dass ihre Bedeutung leicht verständlich ist. Besonders bei der Verwendung von verschiedenen Tools fällt auf, dass sich die Darstellungen der Elemente ähneln und wir uns schnell zurechtfinden, da wir die Elemente dank dieser standardisierten Darstellung schnell wiedererkennen.
Hier ein paar Beispiele für die typischen Formen:
Das Wireframe ist fertig – Was jetzt?
Nachdem wir unser Wireframe fertiggestellt haben, sollten wir es am besten durch zukünftige Nutzer und Nutzerinnen testen lassen, um so zu prüfen ob die Anforderungen erfüllt werden oder nicht. Dabei erhaltenes Feedback sammeln wir, um es einzuarbeiten und wiederholen diesen Vorgang so oft, bis die Bedürfnisse der Nutzenden erfüllt werden. Der Vorteil am Wireframe ist dabei, dass es schon eine gute Struktur darstellt, diese aber nicht fixiert wird und stattdessen noch Optimierungen möglich sind. Ebenfalls können wir durch gemeinsame Diskussion über die Gewichtung herausfinden, ob die dargestellten Elemente als entsprechend wichtig genug dargestellt wurden. Wenn das der Fall ist und wir unser Wireframe soweit fertiggestellt haben, können wir auf dieser Grundlage Mockups und Prototypen erstellen.
Kurz und knapp
- Durch Nutzerinnen und Nutzer testen lassen – werden die Anforderungen erfüllt?
- Feedback einarbeiten und den Vorgang wiederholen.
- Auf dieser Grundlage mit Mockups oder Prototypen weitermachen.
Schon gewusst?
Bei Wireframes, Mockups und Prototypen handelt es sich um unterschiedliche Dinge. Oft werden sie verwechselt oder sogar als das Gleiche betrachtet.
In der Regel beginnen wir mit einem Wireframe, überführen dies in ein Mockup und erstellen daraus wiederum einen Prototypen. Dabei wird unser Entwurf mit jeder Stufe detaillierter und enthält immer mehr Interaktionen, anhand derer wir die ersten Prozesse „testen“ können. Auch hierfür gibt es hilfreiche Tools, wie Adobe XD: Etwas komplexer, aber ermöglicht bereits semi-interaktive Klickdummies, die sowohl zur Diskussion mit dem Kunden als auch als genaue Vorlage für Entwicklerinnen und Entwickler dienen können. Mit Axure RP ist die Erstellung voll interaktiver Klickdummies mit hohem Detailgrad (‚high-fidelity‘) möglich, bei denen auch die Übergabe von Parametern möglich ist.
Mehr zu Frontend Entwicklung erfahren
Quellen
https://balsamiq.com/learn/articles/five-steps-to-great-wireframes/
https://webdesign.tutsplus.com/de/articles/a-beginners-guide-to-wireframing–webdesign-7399
https://balsamiq.com/learn/articles/wireframing-phases-ideation-validation/
https://www.iqual.ch/de/internet-glossar/was-sind-wireframes-und-wozu-koennen-sie-verwendet-werden
https://www.bluemonkeys.at/a/wozu-wireframes/
https://medium.com/@Vincentxia77/what-is-mobile-first-design-why-its-important-how-to-make-it-7d3cf2e29d00