It’s #FrontendFriday – Sticky Scroll in VS Code
In diesem #FrontendFriday möchte ich ein kürzlich eingeführtes Feature in VS Code vorstellen. Bevor ich dieses Feature genutzt habe, wusste ich nicht, dass ich es eigentlich dringend brauche. Hierbei geht es um Sticky Scroll.
Was ist Sticky Scroll?
Viele Entwickler kennen den Pain bei der Arbeit mit einer Datei, die über viele Hunderte oder Tausende Zeilen Code beinhaltet. Berücksichtigt man die Clean Code vorgaben, sollte das natürlich nicht der Fall sein. Es gibt jedoch ausnahmen, bei denen es nicht immer möglich ist, eine Datei klein und schlank zu halten. Beispielsweise bei einem HTML Baum, bei einer package.json oder bei i18n Übersetzungsdateien. Bei solchen Dateien kann es durchaus passieren, dass diese übermäßig lang werden. Sollen in einem tief verschachtelten HTML Baum Änderungen vorgenommen werden, kann es schnell passieren, dass man sich verliert und nicht mehr genau weiß, auf welcher Ebene der Verschachtelung man sich befindet.
Genau an dieser Stelle ist das Sticky Scroll Feature Gold wert. Das Nützliche an dieser Funktion ist, dass Sie beim Scrollen der Dateien am oberen Rand die einzelnen Abschnitte, in denen man sich befindet, stehen bleiben. Dadurch wird es sehr einfach, sich im Code zu orientieren und sicherzustellen, dass man sich an der richtigen Stelle befindet.
VS-Code hat zur Demonstration dieses Features ein 51-Sekunden Video erstellt:
Aktivierung
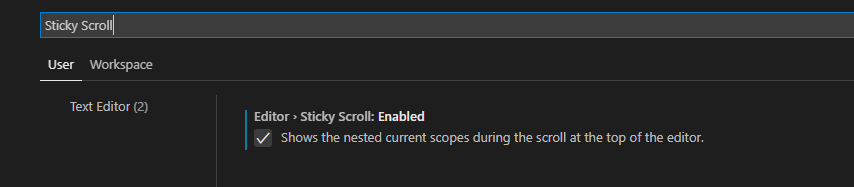
Um dieses Feature zu nutzen, muss es in den VS-Code Einstellungen aktiviert werden.
File -> Preferences -> Settings -> in die Suche ‚Sticky Scroll‘ eingeben -> Haken setzen
Fazit
Probiert das Feature gerne in eurem VS Code aus. Für mich ist es ein deutlicher Mehrwert. Ganz besonders in der Arbeit mit i18n Übersetzungen. Es ist deutlich einfacher, den genauen Pfad für Übersetzung zu finden und diesen im HTML zu referenzieren.