Liferay Theme mit nodeJS, Yeoman und Gulp
Seit kurzem können nun Liferay Themes auch mit den bekannten Tools von Frontendentwicklern erstellt werden. Die Community hat ein npm package erstellt, das nun Themes ab Version 6.2 erstellen kann. Zusätzlich muss Gulp und Yeoman installiert werden.
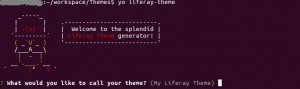
Theme Struktur anlegen mit Yeoman
Es werden alle benötigten Infos via Yeoman abgefragt. (Version, Templatesprache, Freemarker, Velocity, Autodeploy Ordner, usw.)
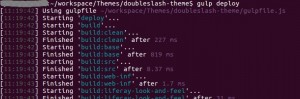
Build und Installation via Gulp
Nach erfolgreicher Anlage der Theme Standard Struktur kann das Theme via Gulp auf dem konfigurierten Liferay Server deployed werden.
Letzeres ist vor allem für einen definierten Staging Prozess für die einzelnen Umgebungen (Development, Test, Integration, Produktion) interessant, da je nach Umgebung das Staging in der generierten liferay-them.json angepasst werden kann.
Fazit
Das Beste beim Erstellen eines Themes via Gulp, Yeoman und NodeJs ist die Build Geschwindigkeit. Diese ist wesentlich schneller als der herkömmliche Buildprozess mittels Maven oder Ant. Jeder Frontendentwickler kann mit den ihm bekannten Tools arbeiten. Weitere bekannte Frontendtools, wie z.B. bower können über die bekannten Wege eingebunden werden. Zusätzliche Präprozessoren, wie z.B. SASS können ebenfalls in den gulp Buildprozess integriert werden.