It’s #FrontendFriday – Animationen mit Webkit
It’s Friday that means #FrontendFriday :)
Der ein oder andere findet Animationen auf einer Homepage passend zum Kontent interessant.
Was sind CSS Webkit-Animationen?
Eine Animation lässt die CSS-Eigenschaften ändern so wie ihr es haben wollt und auch so oft ihr es wollt.
Um die CSS Webkit-Animationen zu verwenden, muss man zunächst einige Keyframes für die Animationen festlegen.
Die @keyframes Regeln
Bei den Keyframes geht es darum, zu entscheiden, wann und wie sich das Element zu verhalten hat.
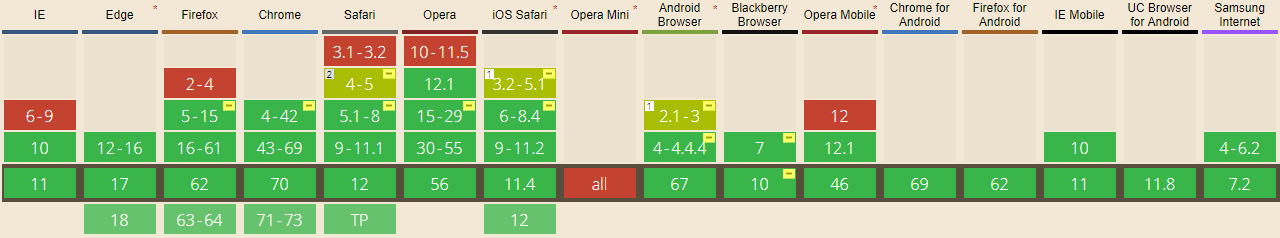
Unterstützung von Browsern:
Fill-Modus für eine Animation
CSS-Animationen haben keinen Einfluss auf ein Element, welches vor dem ersten Keyframe gespielt oder nach dem letzten Keyframe gespielt wird. Die Animation-fill-mode Eigenschaft kann dieses Verhalten außer Kraft setzen.
Die animation-fill-mode Eigenschaft gibt einen Stil für das Zielelement vor, wenn die Animation nicht abgespielt wird (bevor es beginnt, nachdem er endet, oder beides). Die Animation-fill-mode-Eigenschaft kann die folgenden Werte haben:
none– Standardwert. Für die Animation gelten keine Stile auf das Element vor oder nach dem es ausgeführt wirdforwards– Das Element wird die Stil-Werte beibehalten, die vom letzten Keyframe (abhängig von der Animation-Richtung und Animation-Iteration-count) gesetzt sind.backwards– Das Element wird die Stil-Werte erhalten, die durch den ersten Keyframe (abhängig von der Animation-Richtung) gesetzt sind und bewahren diese während der Animation-Verzögerungszeit.both– Die Animation folgt den Regeln für Vorwärts- und Rückwärtsbewegungen und erweitert die Animationseigenschaften in beide Richtungen
Animationen werden öfters im Zusammenhang mit JavaScript verwendet, um z.B. beim Klick auf einem Bild dieses zu animieren.
Auf GitHub gibt es zahlreich viele kleine oder auch große Bibliotheken, welche einem das Animieren einfacher machen, z.B.: https://daneden.github.io/animate.css/
Habt ihr schon mal Animationen auf einer Seite gesehen, wo ihr „Die Animation konntet ihr euch sparen können“ dachtet?