It’s #FrontendFriday – Die richtigen Bildformate in Webapps
Es ist wieder Freitag, somit #FrontendFriday und heute geht es um die richtigen Dateiformate in Webapps. In der Webentwicklung ist es immer wichtig, aus viele verschiedenen Bildformaten das richtige zu wählen.
Rastergrafik vs. Vektorgrafik
So unterschiedlich die Anwendungsfälle für Mediendateien ist, so groß ist dort auch die Auswahl der Dateiformate. Im Bild Bereich gibt es zum Beispiel Rastergrafik Formate wie JPEG, GIF, PNG, TIFF und RAW. Als Vektorgrafiken gibt es dann zum Beispiel SVGs oder als Dokumentenformat PDF’s. Der Unterschied zwischen Vektor und Rastergrafiken ist, dass Rastergrafiken aus Pixeln bestehen, welche ein Gitter aus Punkten sind. Transformiert man nun also dieses Bild, strecken sich die Pixel und das Bild wird verschwommen und unscharf. Vektorgrafiken bestehen für jeden Punkt, jede Linie und jede Kontur aus großen mathematischen Gleichungen. So sind diese Grafiken unabhängig von der Auflösung.
Übersicht über die einzelnen Formate
| Vorteile | Nachteile | |
| GIF („Graphics Interchange Format“) |
|
|
| JPEG („Joint Photographic Experts Group“) |
|
|
| PNG („Portable Network Graphics“) |
|
|
| SVG („Scalable Vector Graphics“) |
|
|
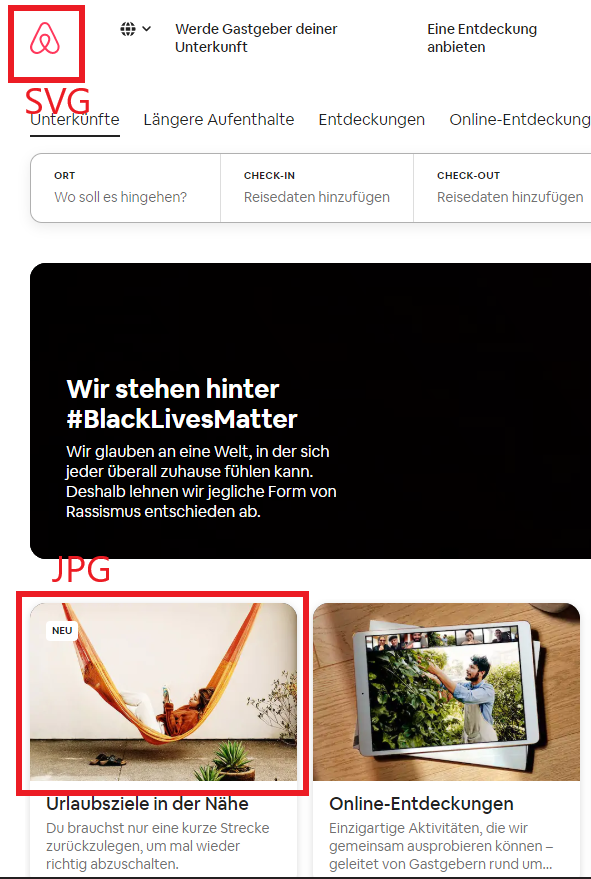
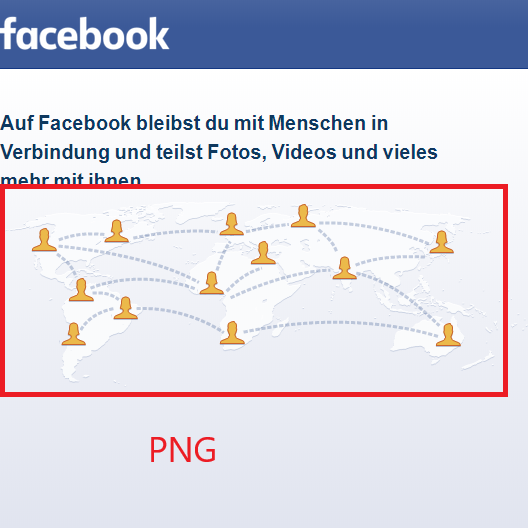
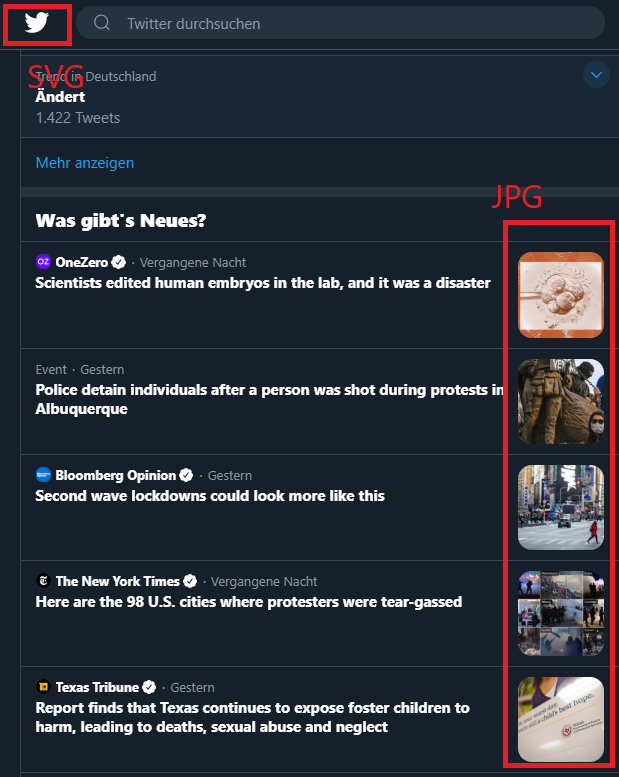
Wenn man sich auf ein paar großen Webseiten wie „Facebook“, „AirBnB“ oder „Twitter“ umschaut, so kann man dort einen klaren Trend sehen. Für Logos werden so gut wie immer SVGs verwendet. Für eine Art Grafik oder vergleichbares werden PNGs verwendet und für „Kunstbilder“, bei denen es auch teilweise um die bildliche Qualität geht, werden JPGs verwendet. Auf den folgenden Bildern kann man ein paar Beispiele sehen, wie es große Firmen mit ihren Webseiten umsetzen.
Zum Ende kann man sagen, dass jedes Dateiformat seine Daseinsberechtigung hat und das es wie so oft auf den Anwendungsfall ankommt.
// Wir wünschen euch noch einen wundervollen Freitag und einen guten Start ins Wochenende :-)