UX/UI-Design 2015 und wohin geht die Reise?
 In den letzten zwei Jahren hat sich im Bereich der Geräte viel getan. Die Auflösungen wuchsen, ebenso stiegen die Bandbreiten. Die Displays der Handys wurden größer und größer, sogenannte Phablets erobern den Markt.
In den letzten zwei Jahren hat sich im Bereich der Geräte viel getan. Die Auflösungen wuchsen, ebenso stiegen die Bandbreiten. Die Displays der Handys wurden größer und größer, sogenannte Phablets erobern den Markt.
Verschiedene Design-Ansätze und daraus resultierende Gestaltungsmuster entwickelten sich in den vergangen zwei Jahren rasant. Sicherlich ist dies auch der schnellen Entwicklung bei den mobilen Endgeräten und dem Wandel in der Benutzung dieser geschuldet.
Werfen wir einen kleinen Blick auf die Entwicklungen im UX/UI-Design und wagen am Ende noch einen kleinen Blick in die Zukunft.
Mobile first
2014 war der Webdesign-Ansatz noch „mobile first“. Dieser Ansatz schlägt vor, sich die vermeidliche Schwäche von bspw. fehlendem Platz auf kleinen Bildschirmen zum Vorteil zu machen und durch Verzicht auf weniger wichtige Informationen und Bedienelemente eine reduzierte Designlösung für alle Bildschirmgrößen zu finden. Mit dem Ziel, dem Benutzer eine übersichtliche und optisch angenehm gestaltete Oberfläche zur Verfügung zu stellen.
Mobile only
Dieses Jahr kann man es wagen von dem Begriff „mobile only“ zu sprechen, da es immer wichtiger ist, eine starke mobile Präsenz bereitzustellen, um den Benutzer zu erreichen. Unterstrichen wird dies durch die Entscheidung von Google, den Seiten in der Suche eine höhere Priorität zu geben, die für das mobile Surfen sauber optimiert sind. Das Update nannte sich martialisch „Mobilegeddon“ und wurde im April 2015 bekannt gegeben.[1]
Phablets
Durch diesen Trend und die steigende Verbreitung von Phablets werden die UX/UI-Designer, Entwickler und Budgets vor neue Herausforderungen gestellt, da die Grenze zwischen dem Smartphone als einem „on-the-go Gerät“ und dem Tablet als Freizeitgerät für den Heimgebrauch verschwimmt. Es müssen künftig mehrere Anwendungsfälle für die neue Bildschirmgröße berücksichtigt werden. Zudem ist sicherzustellen, dass ein optimales Benutzererlebnis für alle Geräte erzeugt wird, ohne dabei außer Acht zu lassen, wie Phablets aktuell noch genutzt werden.
Flat-Design
Auch im Bereich des UI-Designs fand ein Wandel statt. Seit 2013 ist das sogenannte „Flat-Design“ angesagt. Flat-Design ist der Begriff für Webdesign ohne Texturen-Grafiken, 3D-CSS3-Hacks, glossy Effekte oder Schatten. Bei Flat-Design wird einfach alles weggelassen und mit klaren Abgrenzungen in Sachen Farbe, Flächen, Schriftart sowie Schriftgröße gearbeitet.
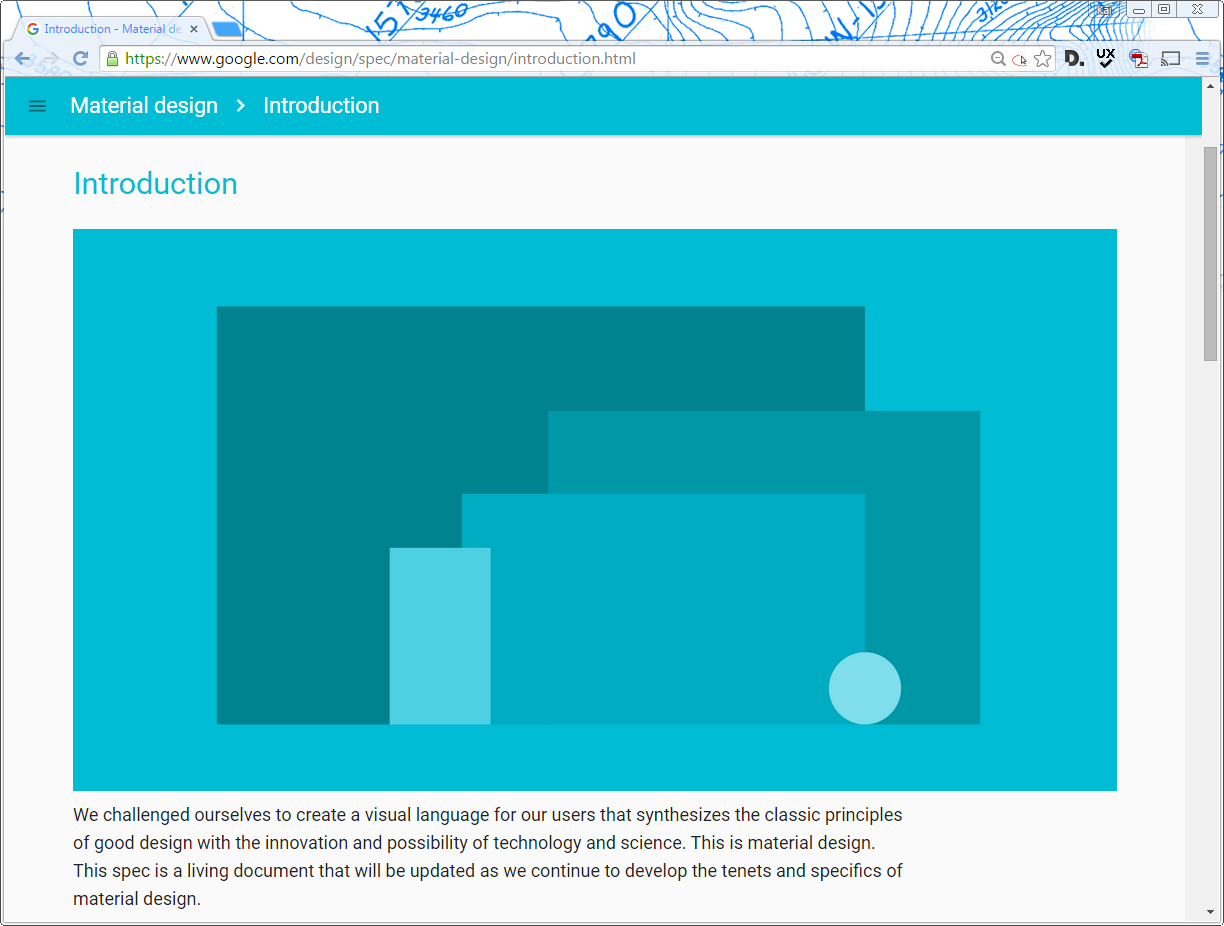
Material Design

Abgelöst wurde dieser Trend von Googles „Material Design“, stellenweise auch „Flatty Design“ genannt. Google bietet dazu Vorschriften und Anweisungen für sämtliche Formfaktoren wie Laptop, Tablet, Smartphone, Fernseher oder die immer weiter verbreiteten Smartwatches.
Auf den ersten Blick ähnelt das Design sehr stark dem Flat-Design. Dies liegt daran, dass auch dieses Design sehr stark auf Icons und Schriftarten als tragende Design-Elemente setzt. Zudem kommen großflächige, einfarbige Elemente mit kontrastreichen und sehr bunten Farben zum Einsatz.
Wichtigste Unterscheidung zum Flat-Design bildet jedoch die Tatsache, dass die Elemente auch über eine Z-Koordinate, also einen dreidimensionalen Faktor, verfügen. Damit kann Google die Elemente unabhängig voneinander überlagern, animieren und deren Schatten berechnen. Damit erscheint die Oberfläche wieder mit etwas mehr Tiefe, was dem Benutzer eine klare Vorstellung über die Hierarchie vermittelt und ihm eine wertvolle Hilfe bei der Verwendung der Anwendung bietet.
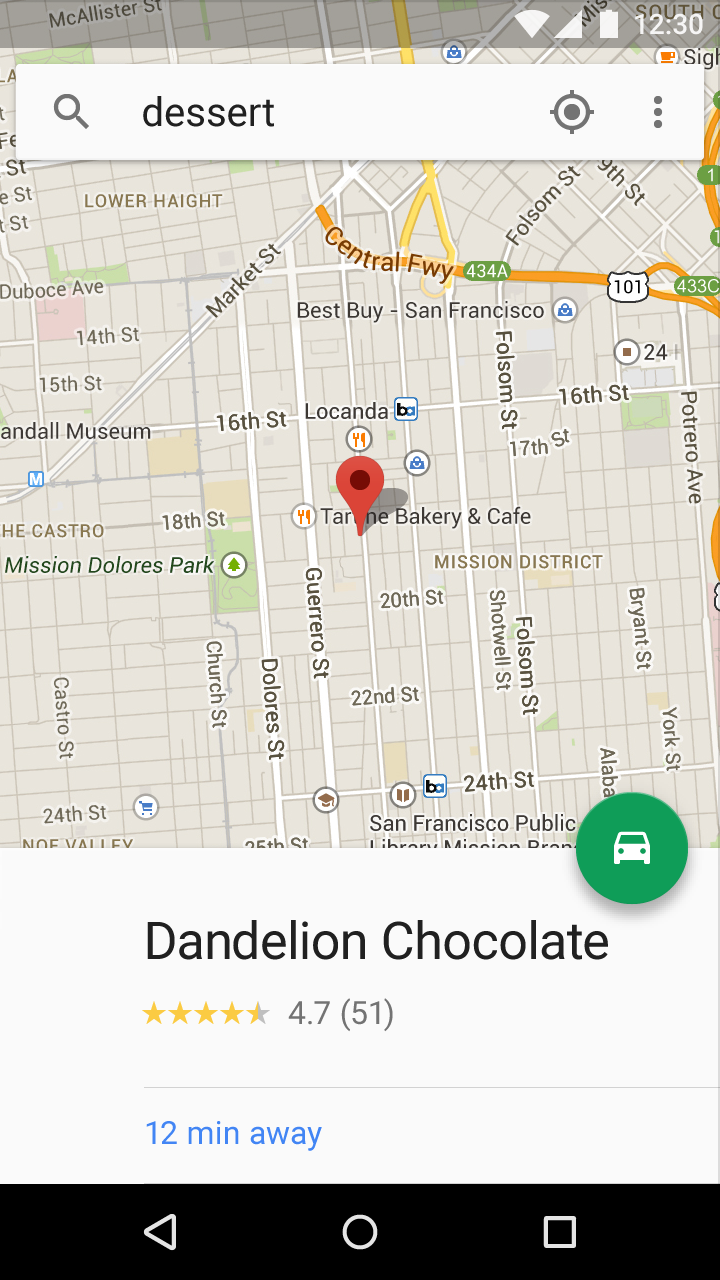
Ein gutes Beispiel für die Benutzerführung ist der sogenannte „highlighted Floating Action Button“, der dem Benutzer deutlich signalisiert, wo er für seinen nächsten Schritt zu klicken hat.

Meaning with motion
Unterstützt wird diese Hilfe für den Benutzer auch durch sanfte Animationen („Meaning with motion“), die anzeigen, welche Aktion ausgeführt wurde. In der Spezifikation von Google wird dies auch „Meaningful Transition“ [2] genannt. Dadurch erlernt der Benutzer intuitiv beim Verwenden der Anwendung und muss nicht extra ein Lernprogramm durchlaufen. Die gewählte Aktion wird sanft in den neuen Zustand überführt und nicht wie bisher einfach nur geladen.
Cards
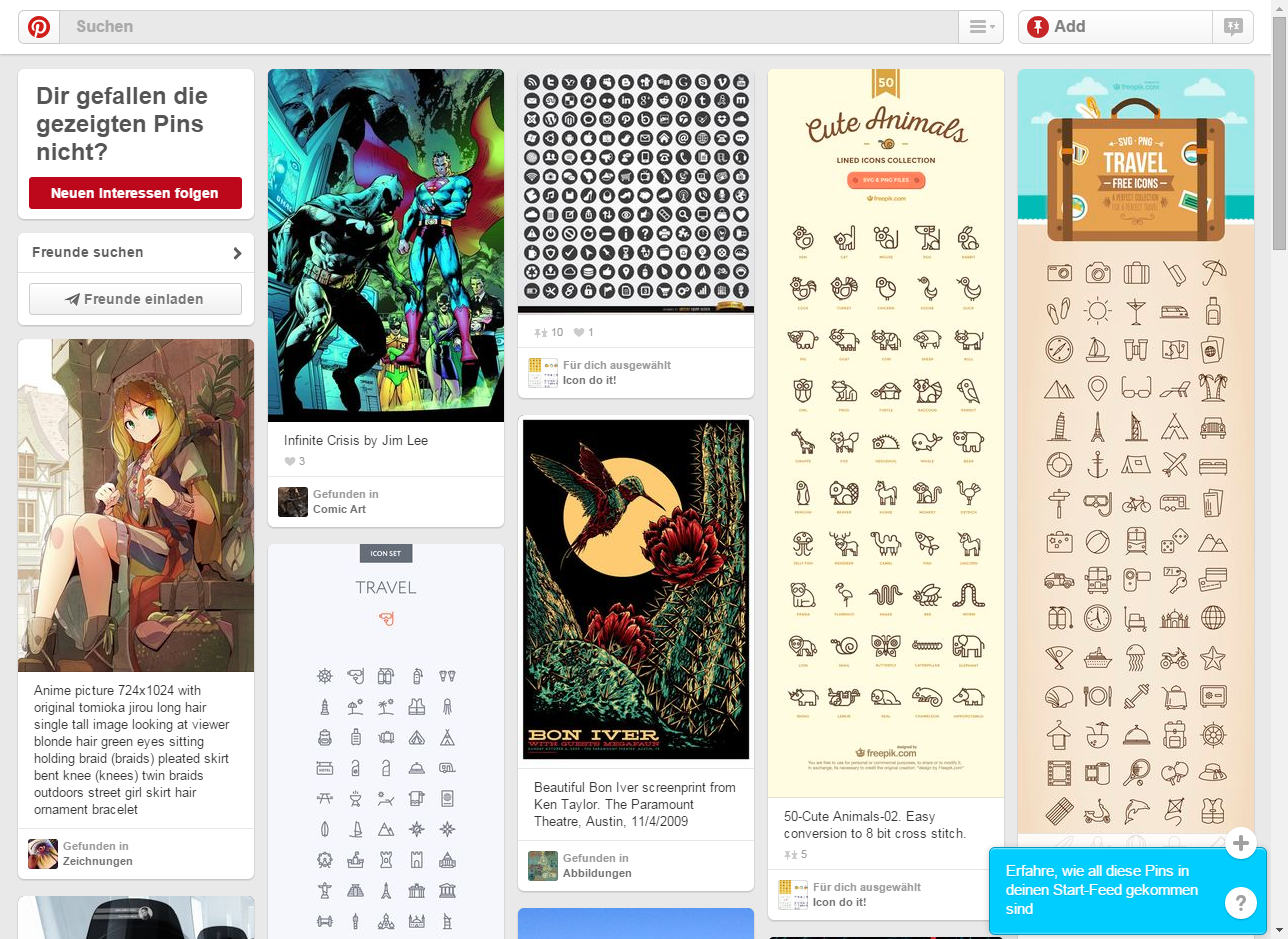
Immer mehr an Popularität gewinnt das sogenannte Card-Layout. Mit Karten werden Informationen auf sehr intuitive Weise gruppiert und es dem Benutzer ermöglicht, den Inhalt einer Seite schnell zu überfliegen und den für ihn relevanten Teil zu erfassen. Durch Selektion einer Karte wird die vom Benutzer gewünschte Information hervorgehoben und in den Fokus gerückt. Diese Art der Darstellung ist nicht für jeden Inhalt zielführend, kann aber bei sinnvollem Einsatz zu einer guten Benutzererfahrung führen. Ein sehr gutes Beispiel für eine Teaser Card App ist Pinterest.

Pinterest verzichtet sogar ganz auf eine Navigation und der Benutzer navigiert lediglich durch Wischen, Scrollen und Auswählen.
Man kann sehen, dass sich die Entwicklungen immer mehr in Richtung der optimierten Nutzung eines Angebots auf mobilen Geräten ausrichten. Dabei rückt der Benutzer bzw. sein Erlebnis mit dem Inhalt immer mehr in den Vordergrund. Ihm soll sein Umgang mit dem Inhalt auf möglichst einfache Weise und möglichst vielen Geräten erleichtert werden.
Mit Spannung ist zu erwarten, was in den kommenden Jahren durch die Technik ermöglicht werden wird.
Flexible Telefone als Armband
Die Smartwatch erweitert schon länger die Funktionen von Smartphones und Tablets. Vor allem Fitnessbegeisterte tragen inzwischen kleine Armbänder, die viel Technik beinhalten. Künftig sollen sich nun auch die Telefone als Armband um das Handgelenk schmiegen. Die Idee dabei ist, die Form des Armbands so zu manipulieren, dass es entweder am Handgelenk getragen oder als normales Telefon genutzt werden kann. Mit einer integrierten Simkarte gibt es keine weiteren Abhängigkeiten mehr zu mobilen Geräten.
Die zu lösenden Herausforderungen werden in erster Linie die Usability, die Größe und der Tragekomfort sein, damit diese Produkte Erfolg haben werden.

Unsichtbare Geräte
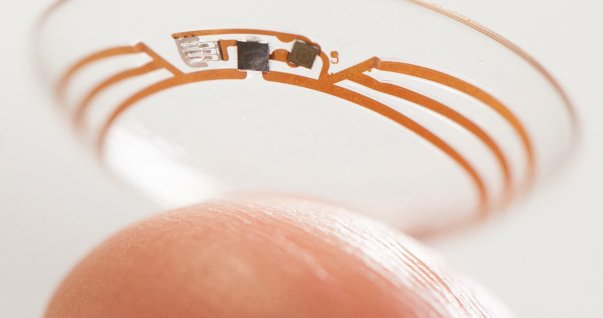
Sie werden in naher Zukunft diskret auf oder in unseren Körpern integriert. Beispiel ist der Chip zur Verhütung des MIT [3] oder die Kontaktlinsen von Google [4].

Diese unsichtbaren Geräte können in der Medizin oder dem Fitness-Bereich genutzt werden. Aber es werden auch große Möglichkeiten in anderen Gebieten wie der Sicherheit oder Bezahlsystemen gesehen.
Sie werden ein Schlüsselelement werden, um das Benutzererlebnis so nahtlos und unaufdringlich wie möglich zu gestalten. Technik wird einfach ein integraler Teil unser selbst und unseres täglichen Lebens werden.
Selbstfahrende Fahrzeuge
Sie werden bereits in verschiedenen Teilen der Welt getestet und werden sicherlich in naher Zukunft ebenso Teil unseres täglichen Lebens werden.
Durch die Verbindung des Fahrzeugs mit unseren mobilen Geräten entstehen eine Vielzahl von UX/UI-Design Möglichkeiten sowohl für die Geräte als auch für das Cockpit unseres Fahrzeugs oder dessen Windschutzscheibe. Rufen Sie Ihr Fahrzeug, um Sie abzuholen oder passen Sie die Stimmung im Fahrzeug an, indem Sie die Innenraumbeleuchtung oder Musik nach Ihren Wünschen einstellen.
Zusammenfassung
Das vorangegangene ist nur ein sehr kurzer Abriss der aus meiner Sicht wichtigsten Entwicklungen im Bereich UX/UI-Design. Jeder einzelne Überschrift füllt ganze Bereiche in Fachzeitschriften und Blogbeiträgen. Ich finde die Entwicklung allerdings sehr spannend und sehe, dass bei allen eines immer mehr in den Vordergrund tritt: der Benutzer und seine Interaktion mit der Bedienoberfläche. Die größte Herausforderung wird sein, dynamische Layouts zu entwickeln, die sich über alle Geräte gleich anfühlen und bedienen lassen, damit der Benutzer optimal bei seinen alltäglichen Aufgaben unterstützt werden kann.
Ich freue mich auf die kommenden Jahre und bin schon sehr neugierig, wie sich das Design für all diese faszinierenden Möglichkeiten entwickeln wird. Vor allem, welche neuen Bedienkonzepte sich durch tragbare oder unsichtbare Geräte für uns UX/UI-Designer ergeben werden.
Quellen:
[1] https://www.tagesschau.de/wirtschaft/google-mobile-seiten-101.html
[2] https://www.google.com/design/spec/animation/meaningful-transitions.html
[3] http://www.spiegel.de/wissenschaft/mensch/verhuetung-mikrochip-soll-16-jahre-vor-schwangerschaft-schuetzen-a-982270.html
[4] http://www.spiegel.de/netzwelt/gadgets/intelligente-kontaktlinse-google-und-novartis-arbeiten-zusammen-a-981187.html