Dos & Don’ts der Datenvisualisierung
In einer Welt, die von Daten überflutet wird, ist die Kunst der Datenvisualisierung entscheidender denn je. Richtig eingesetzt, kann sie komplexe Informationen zugänglich und verständlich machen. Doch nicht jede Visualisierung erreicht ihr Ziel – manche klären auf, andere verwirren.
Das Ausmaß des Ganzen kann man in den folgenden Blogbeiträgen nachlesen:
Datenmanipulation ade – Hintergrundinfos bieten und Diagramme hinterfragen (Teil 1)
Datenmanipulation ade – Diagramme richtig interpretieren und manipulierte Daten enttarnen
Diese Beiträge betrachten die Thematik aus der Sicht des Lesers. Worauf muss ich also achten, wenn ich ein Diagramm oder Dashboard lese?
Natürlich gibt es noch eine andere Seite. Die Seite des Erstellers. Das ist sehr wichtig, denn der Ersteller hat die ganze Macht, sei es bewusst oder unbewusst. Was, was der Ersteller am Ende abliefert, ist das, woraus der Leser seine Informationen zieht.
Aus diesem Grund wollen wir euch die grundlegenden Dos and Don’ts der Datenvisualisierung aufzeigen, um den Lesenden das perfekte Ergebnis zu präsentieren.
Dos and Don‚ts bei Diagrammen
Keep it simple
Einfachheit ist der Schlüssel zur Verständlichkeit. Überladene Diagramme oder zu komplexe Grafiken können leicht überfordern.
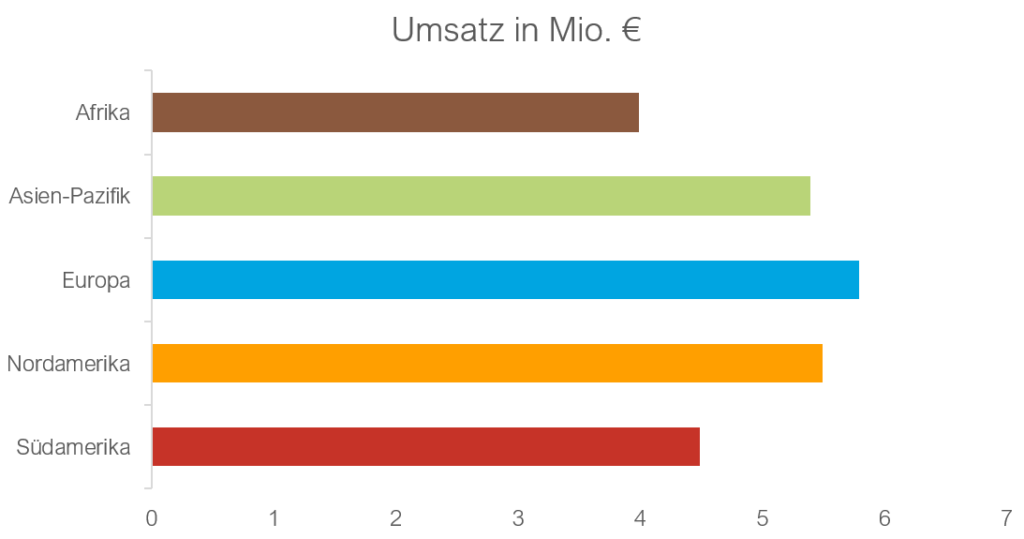
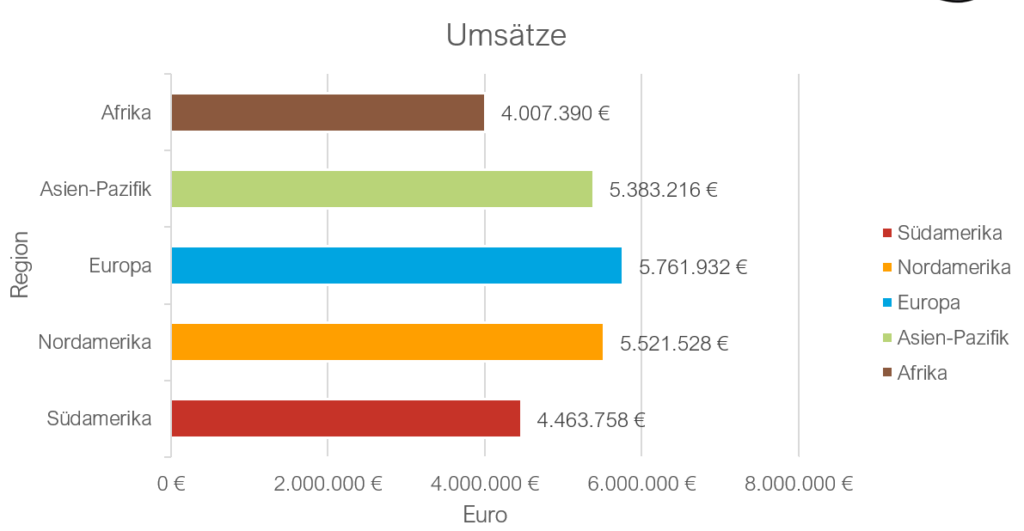
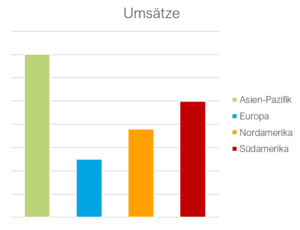
Balken über Kuchen: Längenvergleiche sind intuitiver
Der Mensch kann von Natur aus Längen besser vergleichen als Flächen oder Winkel.
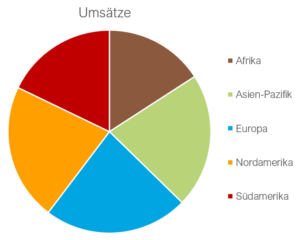
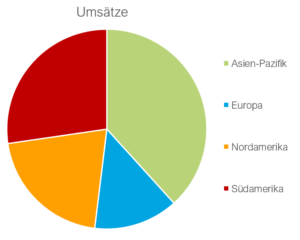
Kuchen für Proportionen: Anteile klar darstellen
Kuchendiagramme sind ideal, um Anteile eines Ganzen darzustellen.
Dos and Don‚ts bei Farben
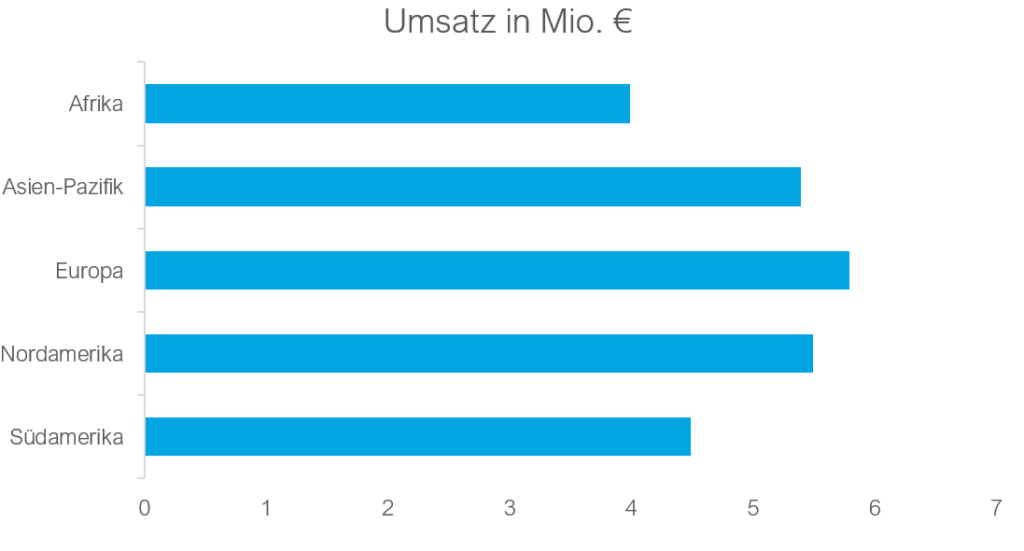
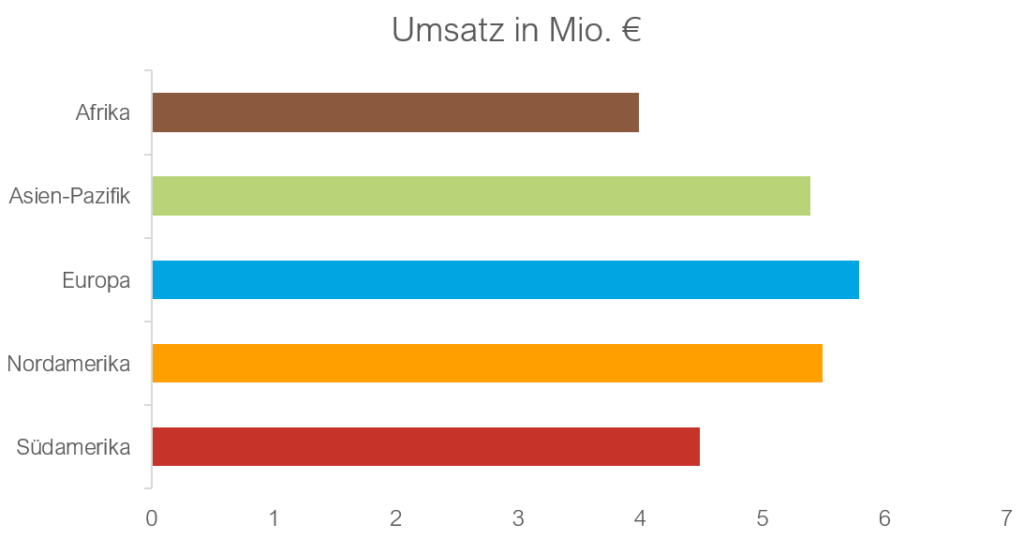
Verwendung von Corporate Design
Das Corporate Design stellt sicher, dass alle Kommunikationsmittel konsistent und professionell aussehen.
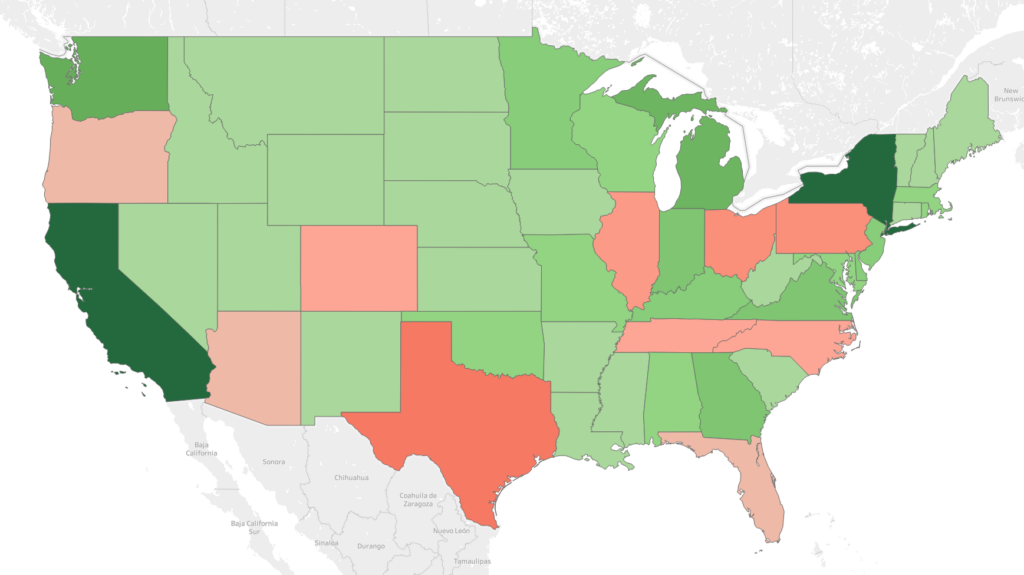
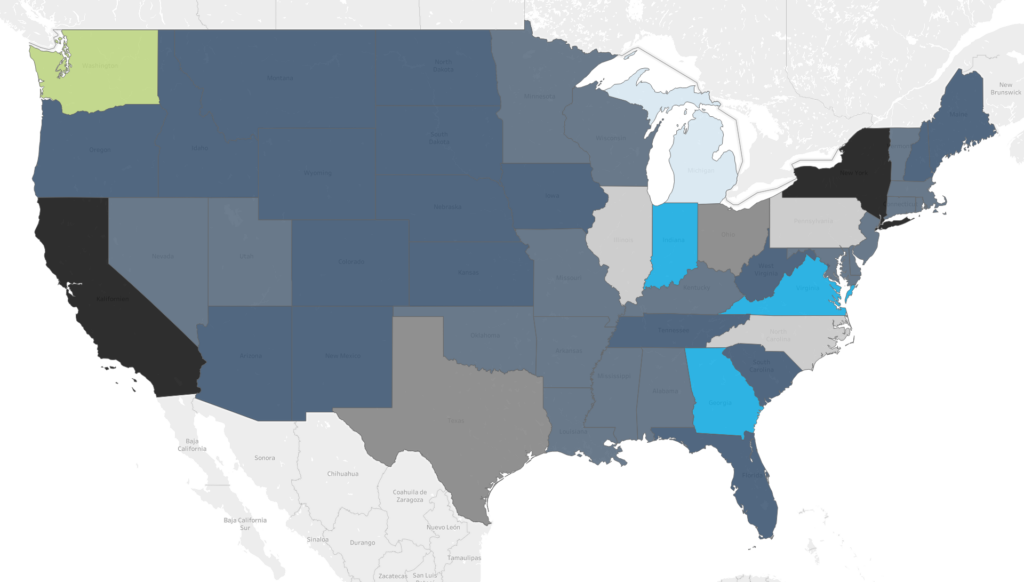
Weniger ist mehr
Einzelne Farben mit unterschiedlichen Schattierungen erleichtern das Lesen von Karten.
Fazit
Die Welt der Datenvisualisierung ist vielfältig und subjektiv, doch gewisse Grundprinzipien bieten Orientierung, um Informationen klar und effektiv zu präsentieren. Obwohl unsere Vorlieben variieren und es keinen universellen „richtigen Weg“ gibt, erlauben uns die hier diskutierten Dos und Don’ts der Datenvisualisierung, die Qualität unserer Visualisierungen zu verbessern. Sie dienen als wertvolle Richtlinien, um unsere Daten nicht nur präzise, sondern auch ansprechend darzustellen. Indem wir diese Prinzipien beherzigen, können wir sicherstellen, dass unsere Botschaften das gewünschte Publikum erreichen und verstanden werden. Abschließend sei gesagt, dass regelmäßige Reflexion und das Betrachten von Beispielen uns helfen, unsere Fähigkeiten zu schärfen und unseren eigenen Stil zu entwickeln.
Dieser Beitrag ist eine Zusammenfassung der Arbeiten von Aron Szabo, Christoph Hoffmann und Janina Stifel.
Mehr zu Datenvisualisierung erfahren