It’s #FrontendFriday – InfotableInspector Widget für ThingWorx
Hallo #FrontendFriday-Leser/in, heute stelle ich euch ein Widget für die ThingWorx Platform vor, das wir entwickelt haben: Das InfotableInspectorWidget
Funktion
Im Prinzip ist es sehr simpel: Es bietet euch einige Informationen über eine Infotable an. Die nicht ThingWorx-Entwickler können sich eine Infotable als Liste vorstellen, die 0-n Einträge enthalten kann. Das Widget löst das Problem im MashupBuilder (grafische low-code Entwicklungsumgebung für ThingWorx-Frontends) herauszufinden wie viele Einträge die Liste hat.
Warum?
Auf Basis der Information können im Frontend diverse Aktionen durchgeführt werden. Zum Beispiel:
- Ein Text anzeigen wie „Die Suche ergab keine Treffer“ sollte die Liste nach einer Suche leer sein
- Buttons (de)aktivieren falls der Nutzer Elemente aus einer Liste auswählen soll und dies noch nicht getan hat
- Ein einfacher Zähler über die Anzahl an Elementen anzeigen
- …
Ohne das Widget ist das herausfinden genau dieser Information im MashupBuilder nicht so einfach möglich. Entweder muss das Backend diese Information mitliefern, oder über Expressions (kleine JavaScript Funktionen, die mit etwas overhead kommen) die Anzahl ermittelt werden. Da dies keine effizienten Methoden sind, haben wir das Widget entwickelt.
Demo
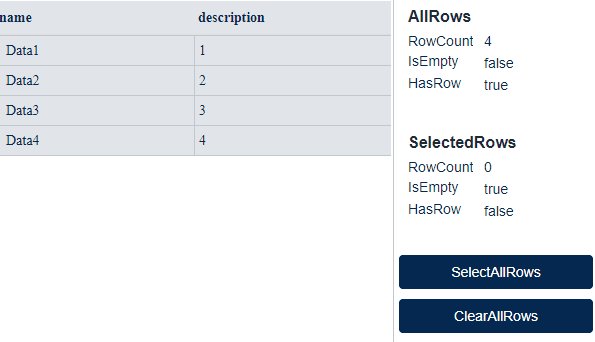
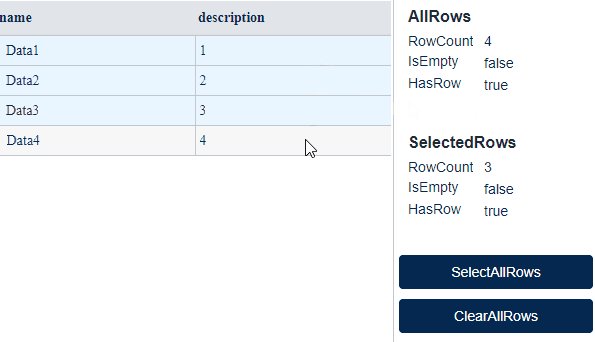
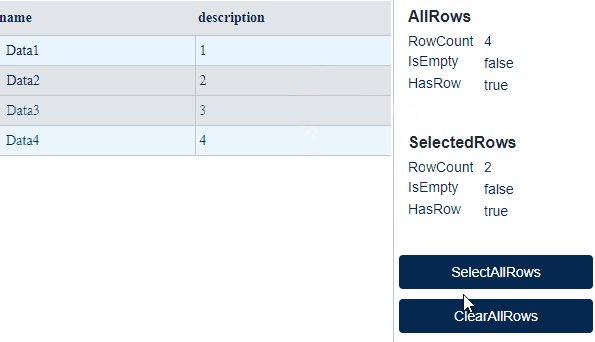
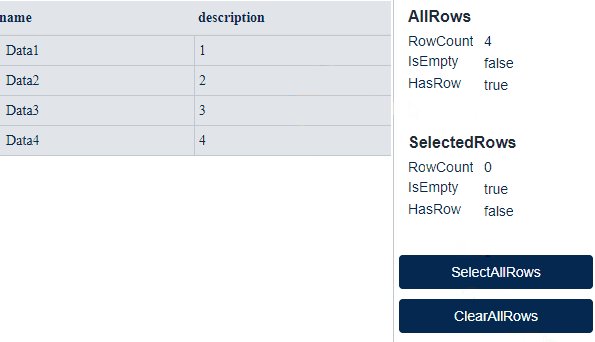
Hier ein Beispiel, wie das Widget funktioniert: Links eine Tabelle, die die Einträge einer Infotable anzeigt, rechts die ermittelten Informationen des Widgets:

|
|---|
Konfiguration
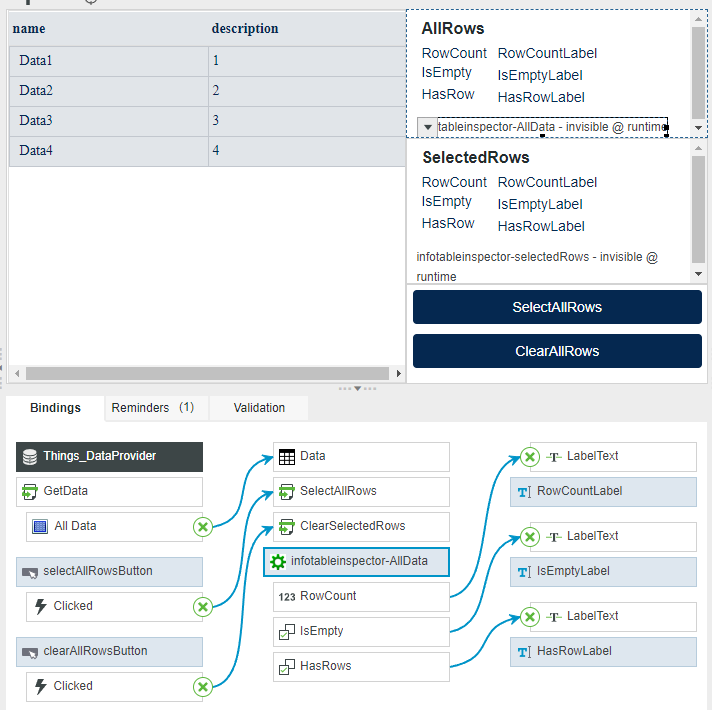
Ein Screenshot des MashupBuilders, der die Bindings des Widgets zeigt:

|
|---|
Die Demo wurde mit zwei InfotableInspector-Widgets erstellt:
- (AllRows) Zeigt die Rohdaten an
- (SelectedRows) Zeigt die Anzahl an ausgewählten Daten an
Die Eingabe ist „Data“ bzw. eine Infotable. Das Widget bietet einige Eigenschaften an, die auf Label gebindet wurden um deren Wert darzustellen. Auch bietet das Widget die beiden Hilfsservices „SelectAllData“ und „ClearSelectedRows“ an.
Download
Seit vielen Jahren haben wir dieses Widgets bereits in Benutzung und erst letztes Jahr haben wir es OpenSource auf github zur Verfügung gestellt: github InfotableInspectorWidgetTWX
Das Widget könnt ihr unter Releases als .zip (ThingWorx Extension) herunterladen und bei euch in der ThingWorx Platform als Extension importieren. Jetzt könnt ihr im MashupBuilder das InfotableInspectorWidget nutzen.

