Map ist nicht gleich Map: Die Besonderheiten einer Map in der Visualisierung
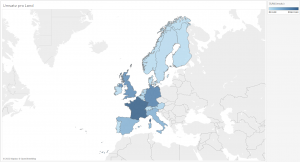
Wenn man sich in seinem Arbeitsalltag mit der Visualisierung von Daten z.B. in Dashboards beschäftigt, kommt man an der Map nicht vorbei. Sei es um den Umsatz pro Land anzuzeigen oder auch einzelne Punkte zu markieren.


Die Map hilft uns dabei, verschiedene Kennzahlen gleichzeitig länderspezifisch aufzuzeigen. Diese Funktion gibt es so gut wie in allen verfügbaren Visualisierungstools und gibt uns die Möglichkeit unsere Informationen auf verschiedene Weise darzustellen.
Jedoch ist Map nicht gleich Map
Um das zu verstehen müssen wir uns anschauen, wie eine Map eigentlich aufgebaut ist.
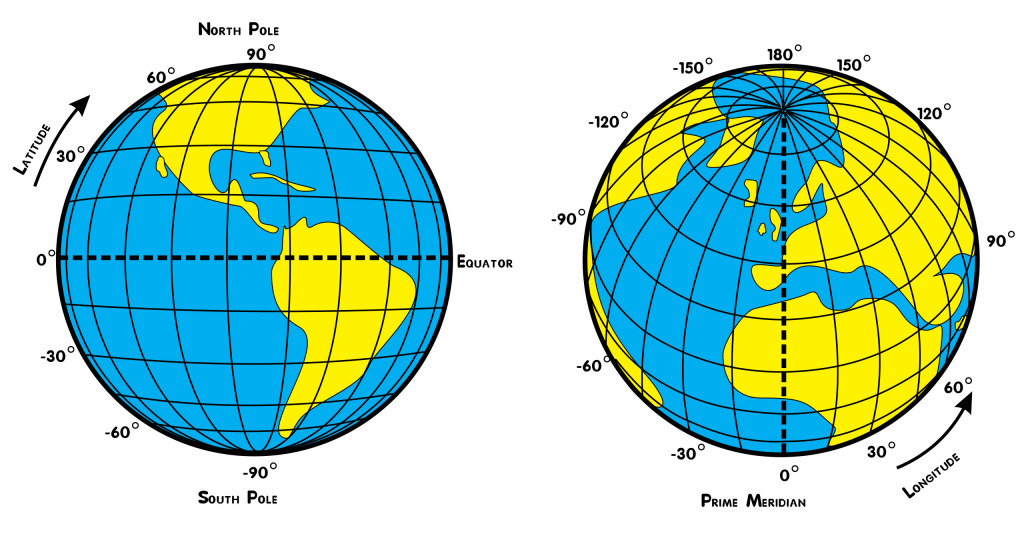
Für eine klassische Map benötigen wir Koordinaten der Erdoberfläche. In diesem Fall die Kennzahlen Breitengrad und Längengrad.

Anhand dieser Daten und den Länderinformationen sind die Visualisierungstools in der Lage eine Karte abzubilden.

Anhand weiterer Kennzahlen kann man dann länderspezifische Analysen durchführen und anzeigen.
Aber was ist, wenn man anstatt der geographischen Koordinaten andere Daten heranzieht, wie zum Beispiel Pixeldaten?
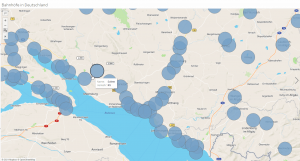
Denn ich kann auch eine Map dazu nutzen, Bilder einzufügen, bei denen ich an bestimmten Positionen wiederum Informationen einbinde.
Wie funktioniert das Ganze?
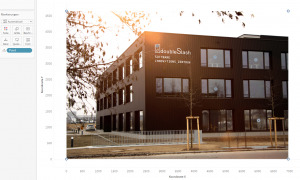
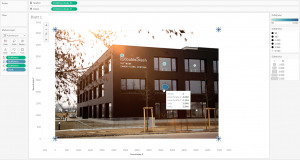
Man nehme ein Bild und fügt es als Hintergrundbild z.B. in Tableau hinzu.

Anhand der Größe des Bildes wird die mögliche Koordinaten-Spannweite definiert, in diesem Fall 6960 x 4640. Damit man auch Informationen an bestimmten Positionen hinzufügen kann, benötigt man eine Datentabelle mit den jeweiligen Punkten. In diesem Beispiel habe ich einige Fenster, das doubleSlash Logo und die Ecken ausgewählt.
| Point | Koordinate X | Koordinate Y | Info |
| 1 | 4659 | 3189 | 1000 |
| 2 | 5945 | 3113 | 387 |
| 3 | 4690 | 2194 | 3946 |
| 4 | 6028 | 1211 | 90 |
| 5 | 2852 | 3544 | 1028 |
| 6 | 0 | 4640 | 0 |
| 7 | 6960 | 4640 | 0 |
| 8 | 6960 | 0 | 0 |
| 9 | 0 | 0 | 0 |

Nun kann man an diesen Punkten z.B. die Infos einblenden lassen oder auch ein weiteres Image zeigen.

Weihnachten 2020 haben wir genau diese Funktionen genutzt, um ein Weihnachtsdashboard zu kreieren, welches die kommerziell erfolgreichsten Weihnachtslieder in Deutschland beinhaltet. Jeder Gegenstand auf dem Kranz entspricht einem Koordinatenpunkt.

Nicht jede Map ist gleich eine Map. Wenn man von Koordinaten spricht, spricht man nicht unbedingt immer von Längen- und Breitengrad, sondern vielleicht auch von eigen kreierten Koordinaten oder auch einfach von Pixeldaten eines Bildes.
Mit der Map-Funktion hat man viele verschiedene Möglichkeiten seine Daten auf eine besondere und kreative Art und Weise darzustellen.
Mehr zu Datenvisualisierung erfahren

